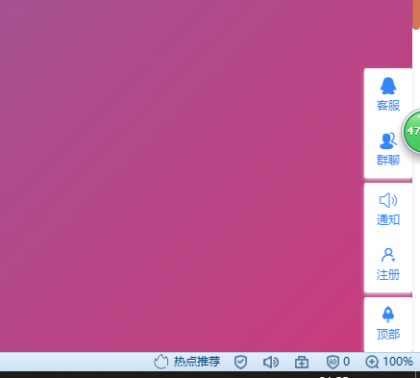
今天分享一个代刷网右边客服代码,如下图所示:

该代码非常方便,可以让客户更快的联系到你,也可以放些你认为重要的链接
代码如下:
<style>
.float-radius{-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.float-text{color:#1E90FF}
.float-box{width:50px;font-size:12px;position:fixed;right:0;bottom:0;z-index:9997;}
.float-ul,.float-ul li{margin:0;padding:0;}
.float-ul{margin-top:5px;text-align:center;line-height:1.2;list-style:none;background-color:#FFF;box-shadow:0 2px 5px #e6e6e6;}
.float-ul .iconfont{font-size:18px;line-height:18px;}
.float-ul li a{display:block;width:100%;padding:10px 0;line-height:18px;}
.float-ul li a:hover{background:linear-gradient(-125deg,
#00BFFF 0%,
#00BFFF 100%);box-shadow:0 8px 10px rgba(32,160,255,.3);color:#FFF;}
.float-ul li a.qq{-moz-border-top-left-radius:4px;-moz-border-top-right-radius:4px;border-top-left-radius:4px;border-top-right-radius:4px;position:relative;}
.float-alert-box{width:180px;height:185px;background-color:#FFF;border:1px solid #ececec;position:absolute;right:56px;top:0;z-index:9998;display:none;}
.float-qq-box{padding:20px 15px;}
.float-alert-box h6{font-size:20px;color:#f9b015;}
.float-alert-box p{line-height:24px;}
.float-ul li .float-qq-box{color:#666;}
.float-qq-btn{padding:10px;background-color:#f9b015;color:#FFF;}
</style>
<link rel=\"stylesheet\" href=\"//at.alicdn.com/t/font_1644141_i3u2h1yg7io.css\">
<div class=\"float-box\">
<ul class=\"float-ul float-radius float-text\">
<li>
<a class=\"qq float-border float-text\" href=\"你的QQ\"><i class=\"iconfont icon-qq\"></i><br>客服
</a>
</li>
<li>
<a class=\"fankui float-border float-text\" href=\"你的群链接\" target=\"_blank\"><i class=\"iconfont icon-qun\"></i><br>群聊</a>
</li>
</ul>
<ul class=\"float-ul float-radius float-text\">
<li>
<a class=\"float-border float-text\" href=\"/?mod=articlelist\" etap=\"to_full\" title=\"文章列表\"><i class=\"iconfont icon-tongzhi\"></i><br>通知</a>
</li>
<li>
<a class=\"float-border float-text tap-dark\" href=\"/user/reg.php\" title=\"注册账号\"><i class=\"iconfont icon-zhuce1\"></i><br>注册</a>
</li>
</ul>
<ul class=\"float-ul float-radius float-text \">
<li>
<a class=\"float-border float-text \" href=\"#top\" title=\"返回顶部\"><i class=\"iconfont icon-fanhuidingbu\"></i><br>顶部</a>
</li>
</ul>
 亿软阁微营销
亿软阁微营销

